Sie haben eine Google Fonts Abmahnung wegen der DSGVO erhalten? In diesem Artikel gehen wir auf die Datenschutzproblematik von WordPress und den Google Fonts ein. Wir zeigen Ihnen, welche Daten dabei zu Google gesendet werden, wie Sie diese identifizieren können und abschließend erläutern wir Ihnen, wie Sie Ihre Google Fonts lokal einbinden können, mithilfe unseres Google Fonts WordPress-Plugin. Falls Sie die Problematik einfach sofort lösen wollen, können Sie auch direkt zu unseren WordPress-Plugins gehen.
DSGVO und WordPress
Die Datenschutz-Grundverordnung (DSGVO) ist am 25. Mai 2018 in Kraft getreten und hat die Verarbeitung personenbezogener Daten von Unternehmen verändert.
Unternehmen müssen heute unter anderem auf die Technologien der Firmenwebsite achtgeben, um sicherzustellen, dass die Daten Ihrer Kunden nicht unbemerkt an Dritte weitergegeben werden.
Viele Website-Baukasten stammen aus Amerika oder anderen Ländern, bei denen der Datenschutz keine große Thematik spielt.
Daher sind viele Websites oft von sich aus erstmal nicht Datenschutz konform und ohne explizite technische Anpassungen läuft man Gefahr gegen die DSGVO zu verstoßen.
Bei Websites gibt es zwei Technologien, die besonders problematisch bezüglich des Datenschutzes sind, das sind diese zwei:
- 3rd Party Cookies
- Externe Datenaufrufe
Die Verwendung von Cookies ist weniger problematisch als es oft in den Medien dargestellt wird.
Die meisten Website-Baukasten brauchen keine Cookies, um zu funktionieren und man trifft auch eher selten auf Anwendungen, die explizit Cookies setzen müssen.
Der berühmte „Cookie-Banner“ wird im Grunde seinem Ruf nicht ganz gerecht. Externe Datenaufrufe sind das deutlich größere Problem als Cookies.
Über externe Datenaufrufe lassen sich Echtzeit-Statistiken erstellen, Cookies können das bei weitem nicht.
Mit externen Datenverbindungen lässt sich quasi zu jeder Zeit sehen, wie viele Besucher auf der Seite momentan sind und auch von wo Sie aus zugreifen, und das ganz ohne Cookies.
Anstelle eines Cookie-Banners braucht man im Grunde eher einen „externen Datenaufruf-Blocker“, nur so kann man den Datenschutz auch sicherstellen.
Aufgrund dieses generellen Missverständnisses sieht man nun viele Seiten, die einen Cookie-Banner haben, aber externe Datenaufrufe gar nicht blockieren.
Deshalb haben wir die Webseite „Lokale Fonts“ ins Leben gerufen, denn Google Fonts nicht lokal installiert zu haben ist einer der gängigsten Fehler, die die meisten Website-Betreiber bezüglich des Datenschutzes machen.
Schadensersatz
Das Landgericht München (LG München I) hat am 20.01.2022 einen Schadensersatz wegen der externen Einbindung von Google Fonts auf einer Website verhängt.
Dadurch wurde die Gesetzeslage bezüglich der Datenschutz-Grundverordnung und den Google Fonts klar und für deutsche Website-Betreiber sind diese immer lokal zu installieren, oder sie laufen Gefahr, Schadensersatz leisten zu müssen.
Nun ist es leider nicht so einfach, Google Fonts lokal einzubinden. Es gibt verschiedene Font-Formate, das sind TTF, OTF, WOFF, WOFF 2.0, SVG und EOT.
Jedes davon hat unterschiedliche Eigenschaften und man muss erst einmal wissen, welches das richtige ist.
Auf der Website von Google Fonts erhält man die Fonts in einem falschen Format. Aus diesem Grund wurde Google Webfonts Helper geschaffen, wo Sie wenigstens schonmal das richtige Format bekommen.
Sie müssen dann immer noch das WordPress-Plugin, zur Integration der Google Fonts selbst programmieren.
Denn die Integrierung der Google Fonts in WordPress kann nur mittels eines Child-Themes oder eines selbst geschriebenem WordPress-Plugins erfolgen.
Ein Minimum an Programmierkenntnissen muss man da bereits haben.
Dazu kommt noch, dass, selbst, wenn die Fonts lokal installiert sind, die externen Datenaufrufe zu Google Servern bleiben oft weiterhin bestehen.
Diese muss man auch noch blockieren, was bei jedem Theme anders erfolgt.
Manche Themes haben dafür eine Einstellung, bei ganz speziellen WordPress-Plugins gibt es diese Einstellung jedoch nicht.
Wie Sie sehen, ist die Sache etwas komplizierter. Am Ende des Blogbeitrags werden wir eine einfache Lösung erläutern. Wir haben aber auch Anleitungen, wie Sie bei Divi oder Elementor Google Fonts lokal einbinden können.
Datenweitergabe Google Fonts
Google gibt selbst an, die Daten, die Sie durch das Bereitstellen der Google Fonts erheben, ausgiebig zu protokollieren. Ich zitiere Google direkt:
The Google Fonts API logs the details of the HTTP request, which includes the timestamp, requested URL, and all HTTP headers (including referrer and user agent string) provided in connection with the use of our CSS API.
https://developers.google.com/fonts/faq#what_does_using_the_google_fonts_api_mean_for_the_privacy_of_my_users
IP addresses are not logged.
Und einmal auf Deutsch:
Die Google Fonts-API protokolliert die Details der HTTP-Anforderung, einschließlich des Zeitstempels, der angeforderten URL und aller HTTP-Header (einschließlich Referrer und User-Agent-String), die in Verbindung mit der Verwendung unserer CSS-API bereitgestellt werden.
https://developers.google.com/fonts/faq#what_does_using_the_google_fonts_api_mean_for_the_privacy_of_my_users
IP-Adressen werden nicht protokolliert.
Diese Formulierung ist von Google leider nicht ganz durchdacht, denn ob Google die IP-Adresse speichert oder nicht, ist für das Landgericht München gar nicht wichtig, allein, dass Google die Möglichkeit dazu hätte, ist bereits entscheidend für das Urteil.
Man mag sich auch fragen, wieso Google überhaupt so eine ausgiebige Protokollierung führt.
Google protokolliert nach eigenen Aussagen eine Vielzahl der Informationen des Nutzers, der die Google Fonts lädt.
Welche Daten speichert Google bei dem Aufruf von Google Fonts
- Die Details der HTTP-Anfrage
- Die URL auf der die Anfrage ausgeführt wird
- Alle HTTP-Header Informationen
- Auch den Referrer und User-Agent-String
Das reicht auch ziemlich aus, um damit ein paar Datenlücken zu füllen und Statistiken zu führen.
Damit weiß man schon sehr gut, wie sich die Nutzer verhalten, vor allem mit dem Referrer kann Google sehen, wie sich der Nutzer über das Internet bewegt.
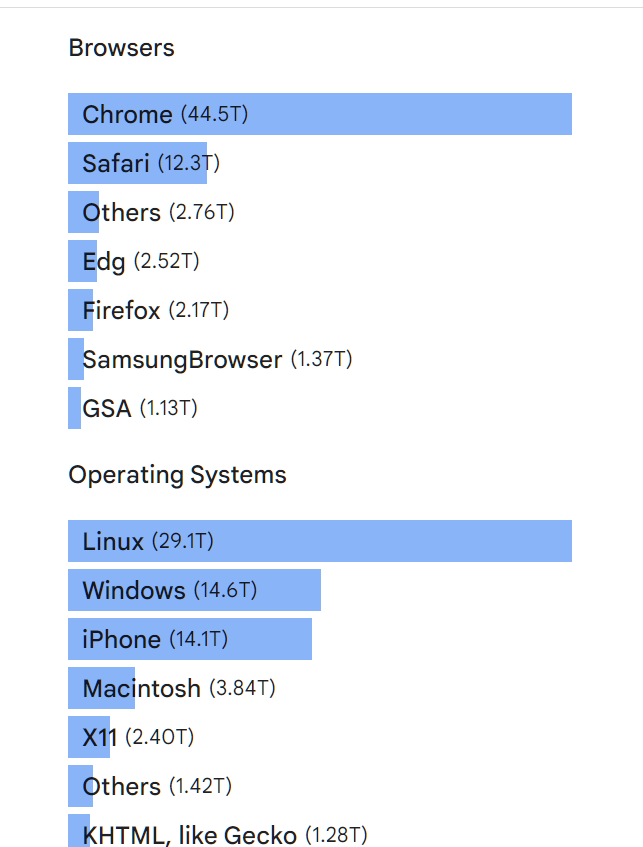
Auch auf der Seite: https://fonts.google.com/analytics stellt Google die weltweite Nutzung aller Google Fonts öffentlich dar (Sie brauchen die Webseite nicht zu besuchen, im Folgenden sehen Sie ebenfalls Screenshots).

Selbst die Aufgliederung in verschiedene Browser und Betriebssysteme wird nicht vernachlässigt.

Google Fonts überprüfen
Ob eine Website Google Fonts extern von den Google Servern lädt, können Sie ganz einfach mit Ihrem Computer, jedem Browser und den folgenden Shortcuts überprüfen.
Wie Sie Google Fonts selbst überprüfen
- Schritt 1: Steuerungstaste + Umschalttaste + i-Taste drücken
- Schritt 2: Chrome-Dev-Tools öffnen sich
- Schritt 3: Auf den Network-Tab klicken
- Schritt 4: Die Website aktualisieren
- Schritt 5: Rechtsklick auf den Spaltennamen und dann URL wählen
- Schritt 6: Datenaufrufe nach fonts.googleapis.com überprüfen
Auf Firefox und Microsoft Edge ist die Tastenkombination dieselbe, es heißt dort jedoch nicht „Chrome“-Dev-Tools.
Mit dem Safari-Browser auf dem MacBook gibt es nur einen kleinen Unterschied bei dem ersten Tasten Shortcut, dort muss man auf ⌘ + Option + i drücken, um die Dev-Tools zu öffnen.
Externer Google Fonts Checker
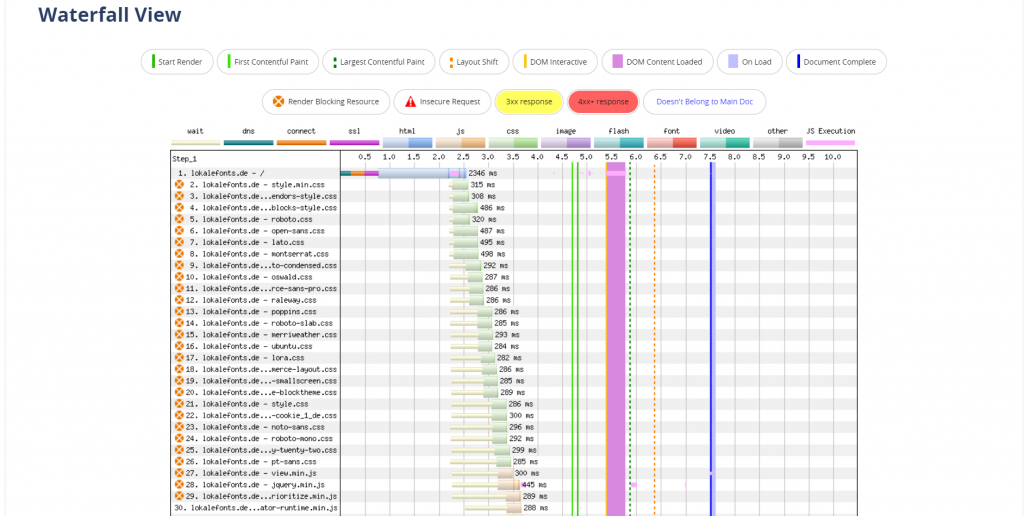
Auf dieser externen Website finden Sie auch einen professionellen Google Fonts Website-Checker, bei dem Ihnen alle externe Datenaufrufe gezeigt werden:
Die Analyse, die Sie dort erhalten, sieht so aus.

Und im Folgenden sehen Sie eine detaillierte Anleitung von den Schritten von oben.
Google Fonts selbst checken, lange Anleitung

Steuerungstaste + Umschalttaste und i-Taste drücken

Das öffnet die sogenannten Chrome-Dev-Tools. Das ist das Hauptwerkzeug eines Web-Entwicklers.
Damit lässt sich jede Website genau im Detail betrachten.
Dort muss man auf den „Network“-Tab klicken, wie auf dem folgenden Screenshot.
Chrome-Dev-Tools öffnen sich

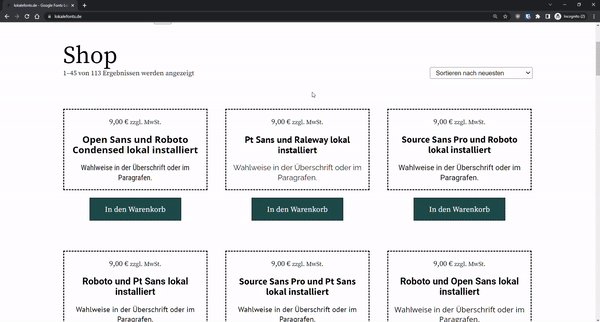
Sobald man den Network Tab geöffnet hat, braucht man lediglich die Webseite zu aktualisieren.
Das geht mit dem Kreissymbol oben links im Browser, bei dem Google Chrome Browser sieht es so aus.

Externe Datenaufrufe nach Google überprüfen
Es werden nun alle Datenaufrufe der Webseite aufgelistet und sieht wie folgt aus.

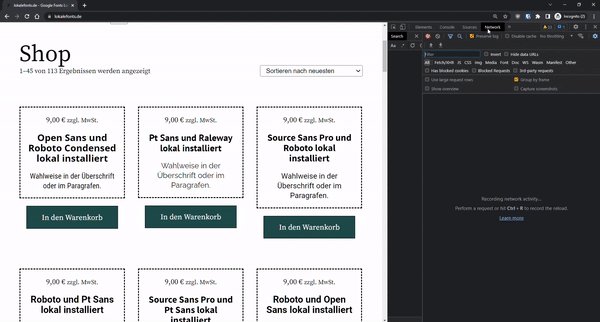
Tabelle mit Rechtsklick auf Spaltennamen anpassen
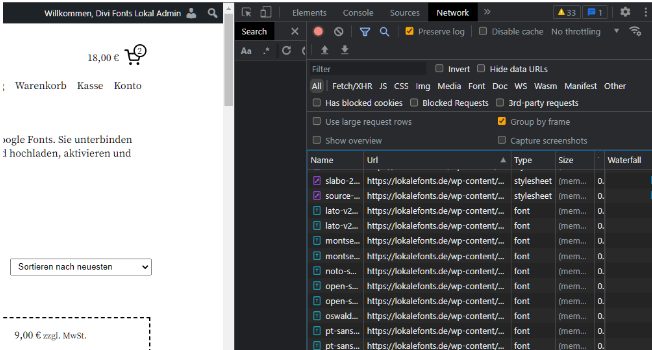
Man kann die Tabelle mit Rechtsklick auf den Spaltennamen anpassen, je nach Bedarf.
Dort kann man die Spalte „URL“ auswählen und dann kann man alle Datenaufrufe nach URLs filtern.
So sieht man schnell, ob unter den Datenaufrufen eine Verbindung zu Google aufgebaut wird oder nicht.

Das war es auch schon.
Wenn dort keine Verbindung zu fonts.googleapis.com aufgebaut wird, ist die Seite zumindest bezüglich der Google Fonts datenschutzkonform.
Google Fonts lokal einbinden WordPress-Plugin
Um jetzt die Google Fonts lokal in WordPress einzubinden, haben wir eine Reihe von verschiedenen WordPress-Plugins erstellt, die immer zwei verschiedene lokal installierte Google Fonts enthalten. Unter folgendem Button kommen Sie zu den Plugins.
Externe Datenaufrufe zu Google Servern werden ebenfalls damit bei 99 % der WordPress-Themes und Plugins blockiert. Sie können auf der Shop-Seite die gewünschten Schriftarten auswählen und dann kaufen. Nach dem Bestellvorgang erhalten Sie eine ordentliche Rechnung mit ausgewiesener Mehrwertsteuer.

Die Rechnung wird Ihnen ebenfalls per E-Mail zugeschickt, zusammen mit dem Link zum Download des Plugins.
Auf der Bestellseite finden Sie aber ebenfalls die Links zum Download der Rechnung und des Plugins.
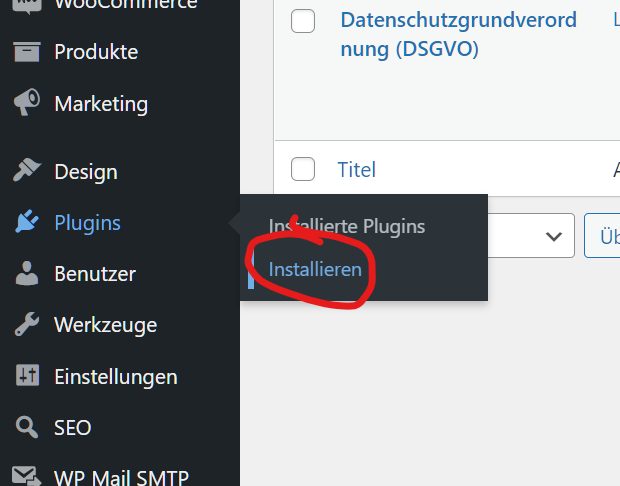
Nachdem Sie das Plugin heruntergeladen haben, gehen Sie zu Ihrer WordPress-Webseite ins Backend und klicken dann auf Plugins → Installieren.

Dort klicken Sie dann auf Plugin hochladen → Choose File → wählen das Plugin aus → und dann klicken Sie auf „Jetzt installieren“.

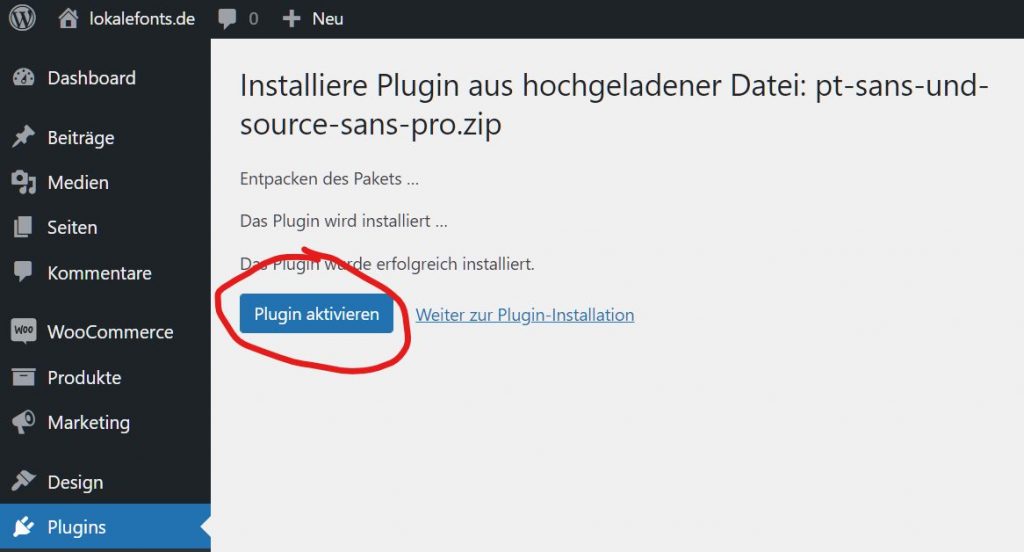
Dann müssen Sie nur noch auf „Plugin aktivieren“ klicken.
Und dann sind Sie fertig.
Das Plugin ist bereits so programmiert, dass es nahezu unmöglich ist, etwas falsch zu machen.
Sie müssen keine Einstellungen vornehmen und nach dem Aktivieren sollten zu 99 % alle Aufrufe zu Google Servern, bezüglich der Google Fonts, deaktiviert sein und die Schrift, die Sie ausgewählt haben, sollte lokal geladen und auch richtig dargestellt sein.
Für den Fall, dass Ihre gewünschten Fonts nicht vorhanden sind, kann ich Ihnen gerne ein individuelles Fonts-Plugin programmieren. Einfach bei der Bestellung im Notizfeld die Schriftkombinationen angeben und Sie erhalten ein maßgeschneidertes datenschutzkonformes Fonts-Plugin, mit genau den Schriften, die Sie sich wünschen. Falls Sie irgendwo Probleme mit den angebotenen Plugins hatten, können Sie den E-Mail-Support mit mir buchen. Ansonsten haben Sie auch die Wahl zwischen zwei weiteren Paketen, das ist zum einen der Website-Check, bei dem ich Ihnen Hilfe zur Selbsthilfe gebe, und der Website-Fix, bei dem ich auch bei ganz schwierigen Datenschutz-Problemen helfen kann. Mit dem folgenden Button kommen Sie zu den Dienstleistungspaketen.
Und mit diesem Button kommen Sie zu unseren WordPress-Plugins.
Datenschutzleistungs-Disclaimer
Meine Leistung umfasst keine Rechtsberatung im Sinne des Rechtsdienstleistungsgesetzes. Die Rechtsberatung im Einzelfall darf in Deutschland nur durch zugelassene Rechtsanwälte erfolgen. Meine Beratung zur Datenschutzkonformität ihres Webauftritts beruht ausschließlich auf den von Ihnen gelieferten Informationen. Es besteht keine Verpflichtung meinerseits, nachträgliche Änderungen zu berücksichtigen. Ich empfehle Ihnen, ein Anwalt mit der endgültigen Prüfung der Rechtskonformität zu beauftragen und empfehle Ihnen hierzu gerne einen meiner Partneranwälte, bei dem Sie auf meine Empfehlung besondere Konditionen erhalten werden. Die Haftung für alle im Zusammenhang mit meinen Dienstleistungen stehenden Fehlverhalten wird auf das gesetzliche zulässige Maß beschränkt. Die Haftungssumme wird jedenfalls auf das Auftragsvolumen beschränkt, soweit kein Fall von grober Fahrlässigkeit oder Vorsatz vorliegt.